
ionic是目前最有潜力的一款混合式HTML5移动开发框架,通过SASS构建应用程序。其特点是使用标准的HTML、CSS和JavaScript,开发跨平台的原生App应用,目前支特Android和iOS,计划支持Windows Phone和FirefoxOS。
ionic提供了大量UI组件来帮助开发人员开发强大的应用程序,其中包含一些基本的JavaScript模块,例如扩展AngularJS的指令、路由状态机管理、手势等。ionic将移动端开发中常见的UI组件抽象成AngularJS的指令,便于开发人员在开发中快速构建应用界面。ionic的框架结构如图1所示。

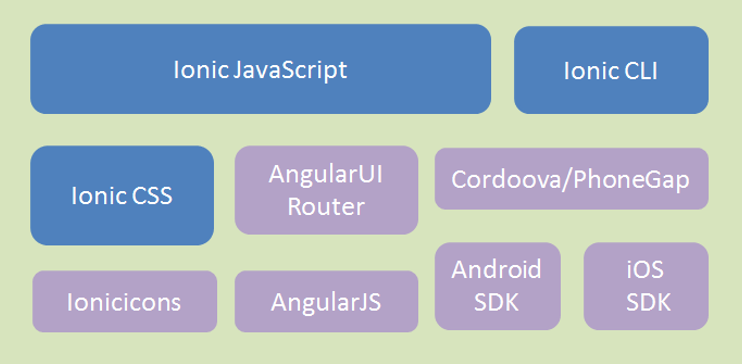
图1 ionic的框架结构图
在图1中,ionic CSS、ionic JavaScript和ionic CLI三大部分为ionic框架的主要结构,具体介绍如下。
·ionicCSS:提供原生App质感的CSS样式模拟,ionic这部分的实现使用了ionicicons图标样式库。
·ionic JavaScript:ionic基于AngularJS基础框架开发,遵循AngularJS的框架约束;主要提供了适应移动端UI的AngularJS的扩展,包括指令和服务。此外,ionic使用AngularUI Router来实现前端路由。
·ionic CLI(Command-Line Interface,命令行界面):命令行工具集用来简化应用的开发、构造和仿真运行。ionic命令行工具使用了Cordova,依赖于平台SDK(Android &.iOS)实现将移动Web项目打包成原生App。
ionic 最大的亮点是集成了AngularJS和Cordova。在AngularJS+ionic+Cordova的混合App开发模式中,ionic的作用是为混合App提供一个原容器,开发人员只要将自己的网页内嵌到这个原生容器中即可。
ionic使用了HTML5和CSS3的一些新规范,因此对移动设备操作系统的要求是iOS 7+和Android 4.1+。在低于这些版本的手机上使用由ionic开发的应用,有时会发生一些问题。