在电商类项目中,购物车可以说是基本要求了。购物车的综合功能能以及逻辑功能对学习阶段的人来说都能或多或少的提升js知识,锻炼论及能力。购物车中主要分为全选、店铺、单选、价格几大类。javascript实现购物车功能,每个人的编写逻辑风格不同,在此使用以下布局方式。

其中全选的input放在div.all中单放,使用dl包裹一个店铺中的所有商品,可以都多个dl包裹不同的店铺。在每个dl中用dt包裹店铺信息并放置一个input方便实现选中店铺时勾选该店铺内所有商品。之后用dd包裹当前商铺下对应的商品,此处页面并不完善只是加了价格以及一个选择框来相对应实现单选效果使用。
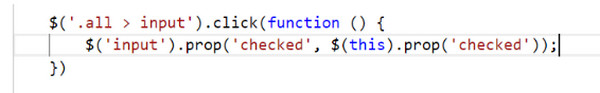
关于效果的顺序可以随意,可以从点击全选开始。首先使用jquery选中div.all中的input标签添加一个change或者click事件都可以,也可以通过时间监听on来添加。监听当全选对应的input状态发生更改时,让所有input的状态跟当前input的状态一致。

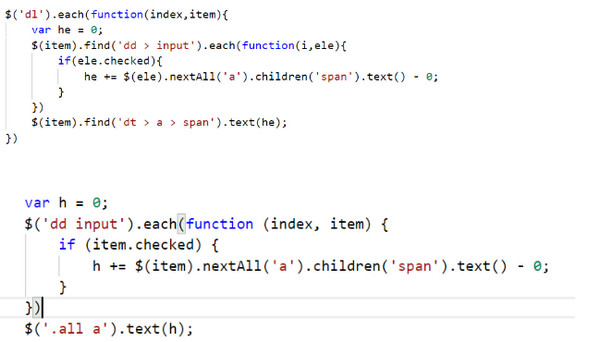
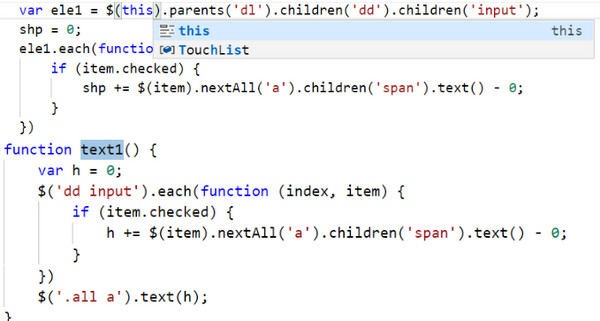
每次更改状态后都可以直接循环获取所有选中dd中input所对应的商品价格相加。若是设置有商品个数需要用个数乘上相对应的商品价格再相加,设置给dt后对应的价格。在循环得到所有dt的价格相加设置给总价。

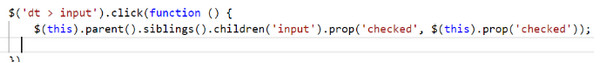
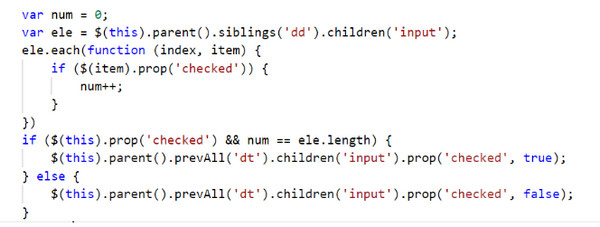
如果点击是取消全选,也会同时计算店铺后总价为0,从而计算商品总价为0。当点击店铺中对应的input时,需要设置当前店铺下对应的所有商品状态跟当前input状态一致。想要获取当前店铺对应的商品可以根据this当前标签选择使用jquery筛选中对应的查找api来找到并设置。

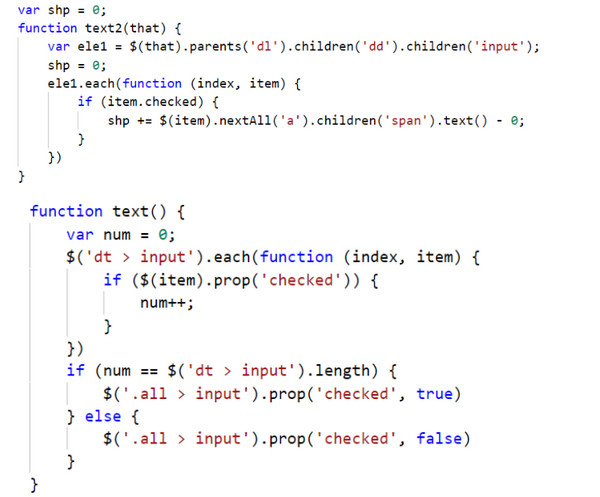
设置状态后需要根据当前店铺下所有选择商品的价格和来设置店铺后对应的价格。再从新获取所有店铺后边的价格计算和设置给总价格。此处计算所有店铺对应的价格和这个效果在全选中也有使用可以选择封装调用。

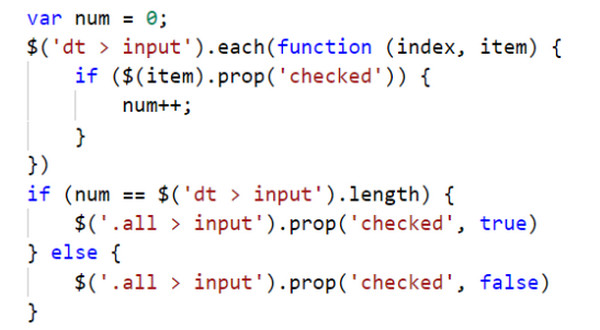
同时会出现一个问题,若是选中所有店铺后,全选的状态并没有改变。所有需要在点击商铺时同时判断一下是否是素有店铺都是选中状态,如果是则需要设置全选input的状态跟随店铺更改。

最后当单点需要设置给每一个商品所对应的input按钮。当点击单选按钮时,需要获取当前商品所对应的价格设置给店铺后对应的那个价格。之前编写的效果中有获取每个店铺下对应所有选中商品价格的和,可以选择封装多次调用。在设置店铺价格更改时需要同时更改总价的值。上方代码也有重复,可以封装成函数多次分别调用。

点击商品后若是使当前店铺下所有商品选中,同时也需要操作店铺后对应的input选中,如果不是所有都选中的话需要设置店铺对应的不选中。

当然在更改了店铺的状态时就需要再此更改一下全选的选中状态,调用一下已经封装好的函数。至此购物车的基本效果已经成型。