下载Nginx
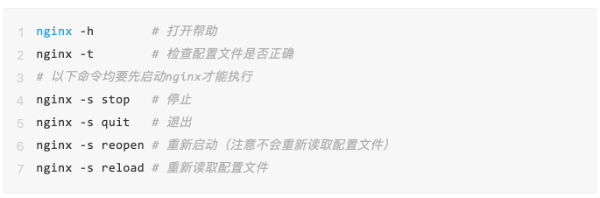
nginx常用命令如下:


在vue项目根目录中使用命令npm run build创建输出文件,将dist文件夹下的所有内容复制到nginx目录下的webapp/内(没有的话自行创建)。
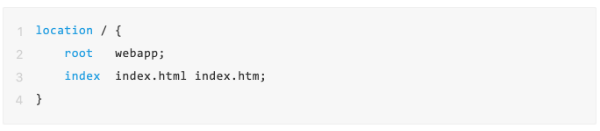
修改nginx目录中的conf/nginx.conf文件,在 http -> server 节点中,修改location节的内容:

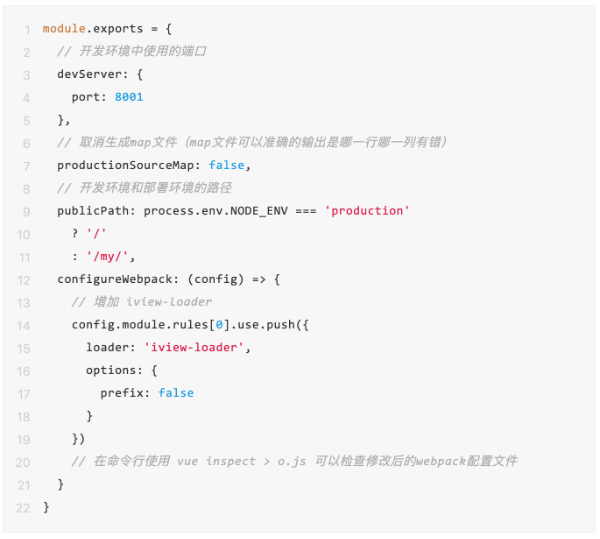
对于项目1而言,修改vue.config.js文件的publicPath:
publicPath: '/vue1/'对于项目2而言,修改vue.config.js文件的publicPath:
publicPath: '/vue2/'分别在vue项目根目录中使用命令npm run build创建输出文件,将dist文件夹下的所有内容复制到nginx目录下的webapp/vue1和webapp/vue2内(没有的话自行创建)。
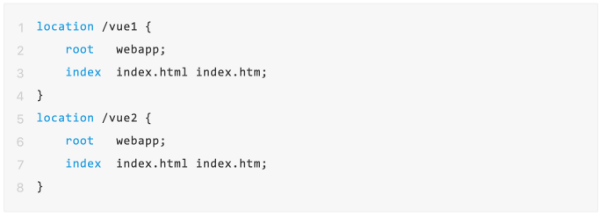
修改nginx目录中的conf/nginx.conf文件,在 http -> server 节点中,修改location节的内容:

在conf/nginx.conf文件中增加location:

这样,当前端访问/api路径时,实际上访问的是http://localhost:8080/api路径。
文:云和数据H5高级开发工程师
前端项目部署到服务器的几种方式:前端项目部署到nginx。