如今Vue的热度不断攀升,使用者越来越多,Vue.js 工具也随处可见。这种现象不是凭空产生的:Vue 的学习曲线友好,功能驱动的结构清晰易懂,文档出色易学,所以新人入门很容易,经验丰富的开发人员也可以快速从其他框架(如 React 或 Angular)切换过来。
本文从实用性、有效性、独特性出发,总结了15个值得关注的工具和库,相信你迟早会用在自己的 Vue.js 项目中。
Vue CLI

Vue CLI是一套功能齐全的工具,可用于快速Vue开发。Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。
VuePress

VuePress 由两部分组成:第一部分是一个极简静态网站生成器,它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
每一个由 VuePress 生成的页面都带有预渲染好的 HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)。同时,一旦页面被加载,Vue 将接管这些静态内容,并将其转换成一个完整的单页应用(SPA),其他的页面则会只在用户浏览到的时候才按需加载。
Gridsome

Gridsome类似VuePress,但不完全相同,它也是使用开发人员喜爱的最新网络技术工具构建网站 – Vue.js,GraphQL和Webpack。获得热重新加载和Node.js的所有功能。Gridsome让搭建网站再次变得有趣。如果你想建个博客站,可以考虑下。
Vuex

开发人员构建 Web 应用程序时面对的一大问题就是状态管理。为了解决这个问题,Vue 提供了一个状态管理系统——Vuex。它负责集中存储应用程序中的所有组件,确保状态只能以可预测的方式变化。
Nuxt

Nuxt.js 是一个基于 Vue.js 的轻量级应用框架,可用来创建服务端渲染 (SSR) 应用,也可充当静态站点引擎生成静态站点应用,具有优雅的代码结构分层和热加载等特性。
Vuetify

Vuetify 是最好用的 UI 组件库之一。它提供了大量基于 Material Design 规范精心制作的组件(80+),足以满足任何应用程序的需求。
你可以用它来构建 SSR 应用程序、SPA、PWA 和移动应用。你可以创建新应用或将它们添加到现有应用中。它还提供了一个系统,让你可以只选出要用的组件,从而大大减少应用程序的最终大小。
Quasar

Quasar 是 Java“一次编写,随处运行”哲学的 JavaScript 版本。它是一个通用的,基于 Vue 的框架,让你可以使用相同的代码库为不同的平台编写应用程序。SPA、PWA、SSR 应用、混合移动应用或多平台桌面应用;它带有出色的文档和大批兼顾性能和响应性的组件,自带许多最佳实践,因此你可以专注于应用程序的功能实现。它还提供了一个用来轻松搭建新项目的 CLI 工具。
Storybook

Vue 是一个主要基于组件的框架,因此编写优秀、高效的组件对所有开发人员来说都很重要,而 Storybook 可能就是非常趁手的工具。它为你的组件搭建了一个强大的开发环境,主要提供了以下的几个功能:
●提供了一个强大的 UI 组件管理页面,可以很便捷、清晰的分组、管理多个组件或一个组件的多个不同状态
●在自动化交互测试之外,可以很方便的进行手动交互测试,并且可以动态改变组件参数,查看视图变化
●可以将组件预览导出为静态资源,这样就可以很方便查看组件的文档和不同参数对应的不同视图
●还有一系列的插件,提供了很多额外的功能,帮助你更好的开发、测试、优化组件
Vue Apollo

Vue Apollo是给vue封装的一个apolloclient插件,这个库能很方便的就能把Vue和GraphQL集成。最近有很多关于GraphQL的讨论。因此,如果你已经熟悉它并希望将其与Vue集成,那么你应该尝试Vue Apollo。
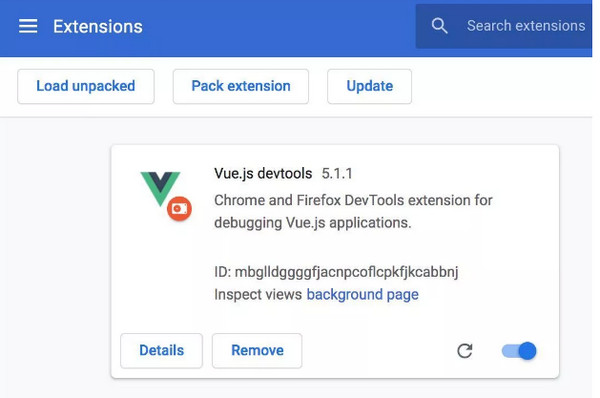
Vue DevTools

Vue DevTools是一款基于chrome浏览器的插件,用于调试 Vue 和 Vuex 应用程序,这可以极大地提高我们的调试效率。目前该扩展在Chrome和Firefox中得到支持,同样Safari也得到了支持。
Eagle.js

Eagle.js 是一个使用 Vue 构建的功能强大、灵活且独特的幻灯片系统。你可以在演示中创建易复用的组件、幻灯片和样式。它还支持动画、主题和交互式小部件,非常适合制作网络演示内容。
Vue Test Utils

Vue-test-utils是 Vue.js 的官方的单元测试框架,它提供了一系列非常方便的工具,使我们更加轻松的为Vue构建的应用来编写单元测试。主流的 JavaScript 测试运行器都能够支持。
Vue Router

应用开发中,路由是必不可少的部分。Vue 开发尤其是单页面应用的开发中,Vue Router 作为官方路由管理组件出现,让应用开发更加顺畅。
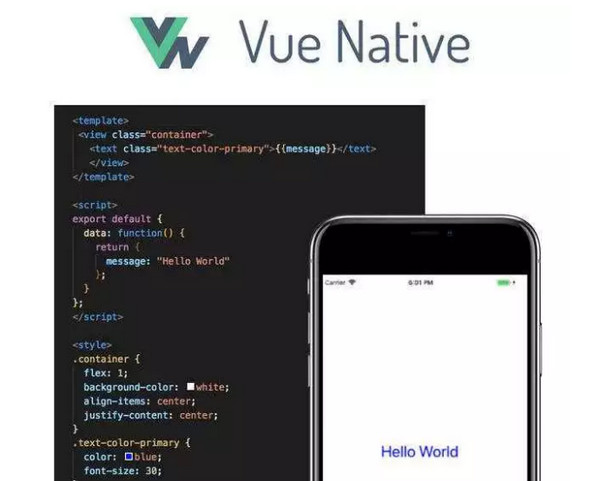
Vue Native

一家叫GeekyAnts的印度公司开发了Vue Native,它 是一个用于移动应用程序的 JavaScript 框架,基于React Native实现。实现的原理是将 Vue 的语法编写的代码转化成 React Native 的代码。
Weex

Weex 是阿里巴巴开源的一套构建高性能、可扩展的原生应用跨平台开发方案,是一个使用现代 Web 技术(包括 Vue 在内)构建移动应用程序的框架。

只要你认真对待Vue开发工作,逐渐就会发现很多优秀的基础工具和库。这些工具将点亮你的 Vue 开发职业生涯,有了这些工具,你就可以构建一些精彩的项目了:网站、应用程序、库、插件……去做出一些优秀的作品吧!