在过去几年当中,插画开始以一种坚挺的姿势,站在设计趋势的最前列。不止是原本身处各个领域的画手和插画师开始越来越受追捧,而且连网页、UI和动效设计师都纷纷学习插画设计。当然,更显著的变化,是插画在网页和UI中的使用越来越多,越来越频繁,甚至越来越多样。
多年来,插画被广泛地运用在杂志、图书、报纸、海报、传单等不同的传统载体之上,新的工具和技术使得它更加轻松地植根于数字化媒体当中。

作为设计中,最具有表现力的元素,一张插画所传递的信息比文字更多更丰富。在UI和网页中,使用插画来辅助传达信息,无疑更加直接到位。而插画的可定制性之强,犹在图片之上。
插画在UI界面中的运用,可以说相当广泛了,它更清晰,更时尚,也可以更加精准,甚至更有表现力,那么,它可以运用到哪些地方呢?
●页面主题图
●网页首图和Banner
●吉祥物和形象插画
●博客文章配图
●新用户引导教程
●工具提示
●奖励页面和成就页面
●游戏化设计的页面
●通知和系统消息
●聊天表情
●讲故事的辅助配图
●信息图
●营销和广告图
●图标和装饰性内容
●社交媒体页面
●支持性内容的页面
插画的适用范围之广,这些总结出来的使用场景,并不是全部。插画本身的属性很有意思,它连接了设计,作为内容呈现,还带着明显的艺术化的属性。今天的文章,我们总结一下如何合理的在UI设计中使用插画。
一、人性化处理

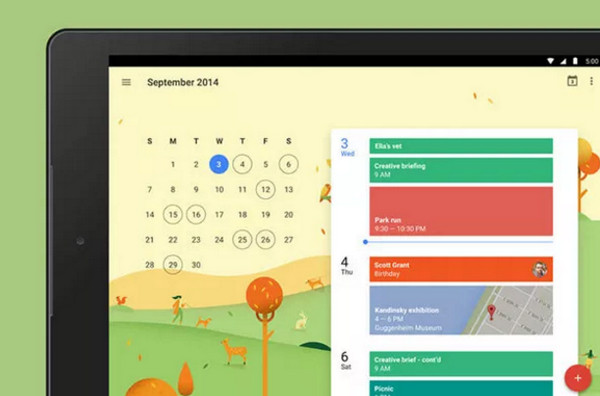
用户对于传统互联网产品一大吐槽就是过于“机械感”,对此设计师们对产品进行了人性化处理。拿谷歌日历举例,一般的日历类应用界面可以做的很简单,直接给用户展示一个“日历”就行了,用户同样可以看懂。但是谷歌日历很聪明的使用了插画,而且每一个月份都会更换,这可以很好的拉近用户与产品之间的距离。

二、高效的信息传达
此外用户对于具象元素(插画,icon,图像或摄影图等)的感知能力远比文字要强得多。根据尼尔森的一项统计显示,用户平均只读每页文本内容的28%。这意味着,面对大段文字,用户很少去读,他们更多的是“扫描”。

所以同样的一个日程安排,使用了插画了以后,用户可以在极短时间内明白,这个是和同事的咖啡约会,那个是要去牙医那里看病。
三、增加产品趣味性
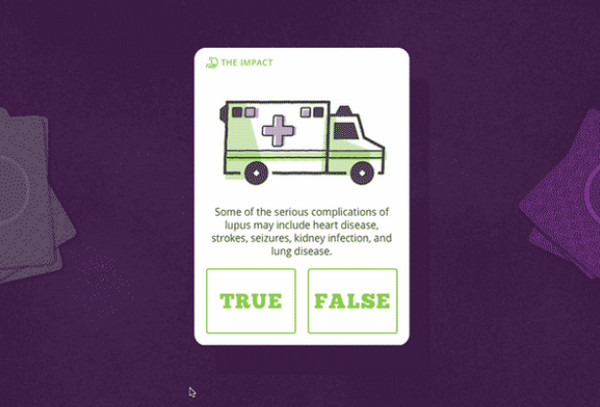
Know Lupus是一个旨在向人们科普狼疮这种疾病的网站。我们都知道医学知识都是比较晦涩难懂的,所以学习过程比较枯燥。为了改变这个窘境,设计师们将学习过程做成了一个卡片问答游戏。寓教于乐,并且引入了插画和动效,使整个学习过程充满了趣味性。

四、插画or图像
插画比图像应用更广泛的一个原因是插画在UI设计中更具有实际意义。因为无论是插画还是图像都是为了让用户更好的的接受页面中内容,而现在页面中的内容正在变的越来越抽象,图像很难直接来表现。
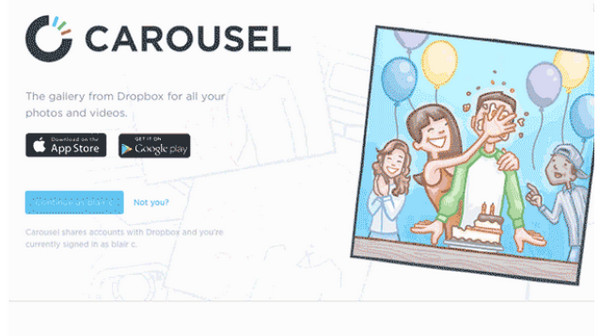
Dropbox Carousel是一个为Dropbox用户管理照片和视频的app。即使这款app管理的主要都是摄影图,但是设计师在进行UI设计的时候还是摒弃了摄影图。因为他们认为,用户看到一张照片,只要主角不是本人,他们就很难产生关联感。比如图中的那个过生日场景,这里采用插画会给我们一种很温馨的感觉。如果是真人出镜这种感觉就会减弱,因为那个人不是我啊。相比于图片,用户对于插画更具有代入感。

五、值得思考的问题
当然,插画的设计不是没有门槛的,在设计的时候,要求也是比较高的。在使用和设计插画的时候,需要考虑以下的几个方面:
●目标受众(身体能力,年龄,文化背景,教育水平等)
●产品的使用环境
●产品和内容的在全球范围内和当地的传播水平
●所选图形的隐喻以及是否容易被识别
●插画是否会让人分心
六、总结
插画是改善用户体验一个强大又重要的工具,它能使界面既美观又高效。设计中如何运用插画并没有硬性规定也没有速成法则,最重要的是要牢记一件事:发挥插画的作用。因为最终任何插画的目的都是使人更深层次的理解你的产品或品牌。