UI作为现在互联网设计的热门行业,饱受大家关注。今天这篇文章就和大家分享一些UI设计小技巧,这些小技巧简单易懂却非常实用,希望能给大家带来帮助。
01、表现层级关系

表现层级关系时,不是只用颜色,使用颜色和字重来表现也有不同的效果。
我们在对界面进行板式设计的时候,最常犯的一个错误就是过于依赖字体大小来控制层次结构。一个界面设计的好不好,最关键的点就是是否能够清晰明了,让人一看就能知道哪些是重要信息。
大小只是我们突出信息的一种方法,我们还可以把它加粗和加深颜色来让他更突出。颜色上来看,我们一般有三个层次,标题最深,正文第二,其他辅助字体标识最浅。
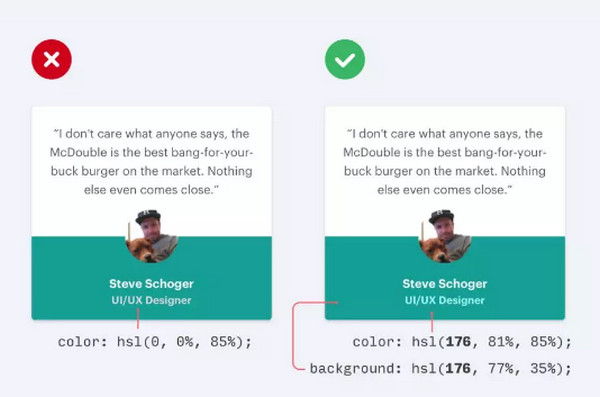
02、不要在彩色背景上用灰色文字

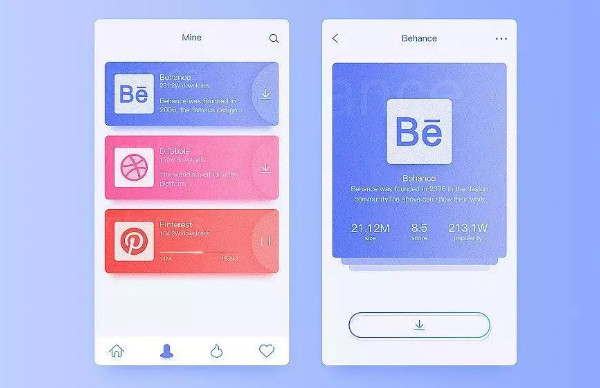
灰色是不带有任何色彩倾向的颜色,在彩色背景上运用会显的很难看,也会显得非常业余。在彩色背景上使用文字一般可以使用,调整文字透明度的方式改变颜色,将白色的透明度降低,把背景的颜色透出来一些,效果比直接用灰色文字要好很多。
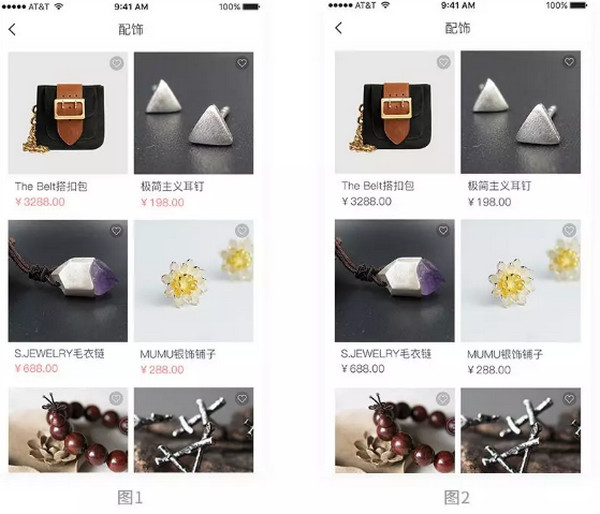
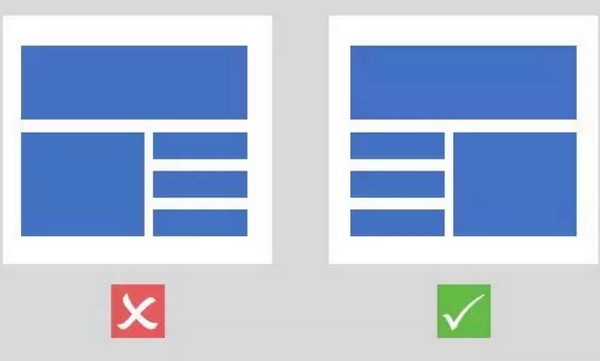
03、无边框设计

当我们需要分隔两个元素的时候,用过度的边框会让页面变得复杂,使用更少的边框可以增加设计界面的透气感,也是我们常说的呼吸感。
在分隔元素上也有一些窍门,比如使用阴影,使用阴影可以在视觉上分隔两个元素,柔和的阴影也不会影响注意力。或者使用不同的底色也可以达到很好的效果。还有将不同元素的间距加大,可以让人在视觉上感觉这两个元素不是一类。
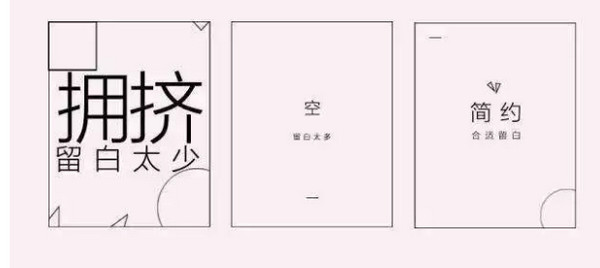
04、注意留白

好的设计,是在最少的元素下还能第一时间突出重点信息。极简是种趋势,你要减少不必要的元素,或者简化元素。
不要想着把画面撑满就是好的设计,有时候,适当的留白,给用户呼吸的空间更重要。
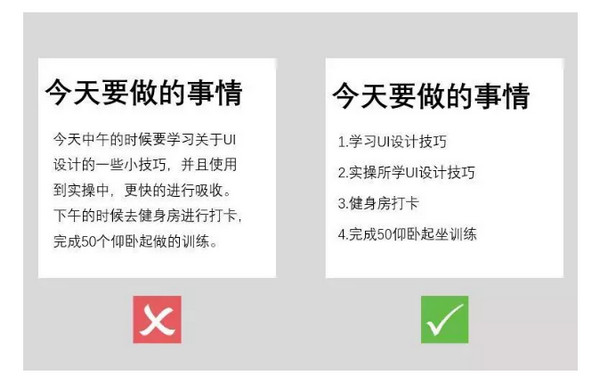
05、文案使用

如果经常用第一种方式给客户看稿件,那么你很难通过。做方案时,文案符合标题或者产品主旨才行。
其次就是上下间距一般是20-28,一般用24就够。千万不要全部放无关的文案,很拉低你的设计水准。
06、阅读习惯

人的正常习惯阅读顺序是从上而下,从左到右,所以在做某些需求的时候,需要考虑阅读习惯这个概念,要让用户最快的时间获取到文字信息。
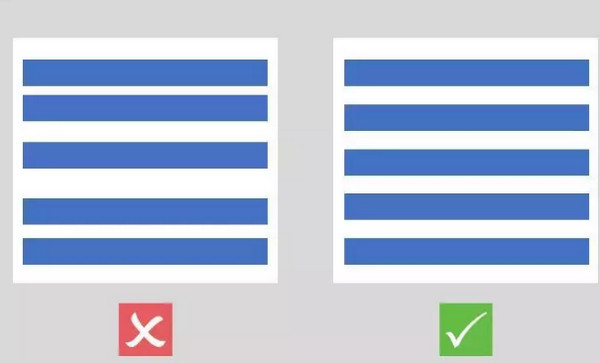
07、统一间距

间距的统一性,是排版中时刻要注意的。等距等比是保证界面干净整齐的一个关键要素切记,要么处处一致,要么全都不一致。
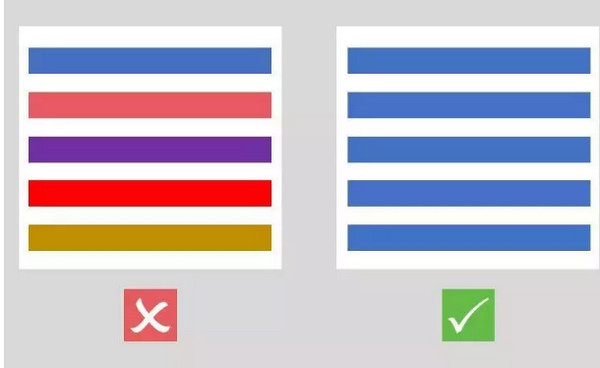
08、统一色调

颜色的合理运用,是至关重要的。一个APP或者一个界面尽量保证一个主色调,一个辅色调即可,
不要出现干扰或者与主色调无关的颜色,这样会导致用户质疑你到底是不是一款产品。
09、链接体验需改善

网页中文章里的关键字通常都标有下划线,提示用户这个文字是可以点击的,但是可点击区域不会超过字符的宽、高范围。设计类似这种带有超链接的可点击区域的时候,都可以通过一些小技巧来提高可用性,比如:增加间隔,有些情况下甚至可以把链接转换为块元素。
10、恰当的使用光影效果

目前苹果的设计是非常受大家的欢迎,我们无非看到有个很有个性的效果,那就是他们的手机,ios产品都有一个光影的效果。让我们看起来更加逼真,更加实际。很有立体感,所以,当我们设计的元素比较少的时候,不妨加入一些光影的效果,有助于我们的设计更加立体。
UI设计有许多的小技巧,这些技巧可以让我们离一个优秀的UI设计师越来越近。同时,别忘了多看、多练习哦~