Unity内存优化培训之图集优化:在游戏开发的过程中,我们难免会遇到某个UI界面加载卡顿,或者安装包太大的问题,那么今天我们就来讲一下如何优化NGUI的图集,降低内存,降低游戏的安装包大小。
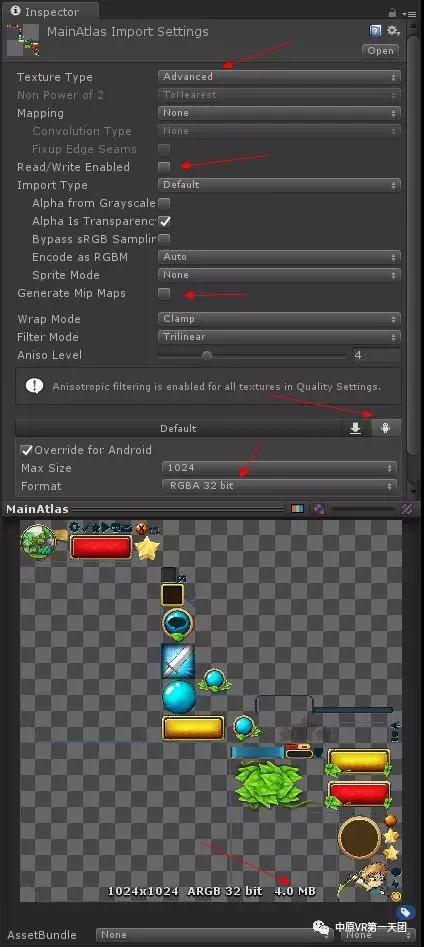
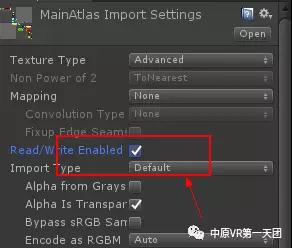
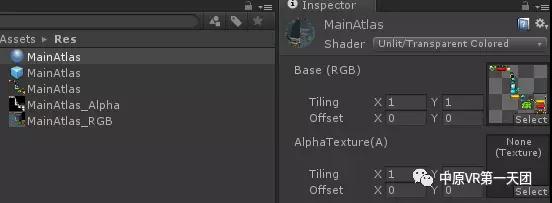
首先我们选择一些小图片,使用我们平常的方式来打一张1024X1024大小的图集,如下图:

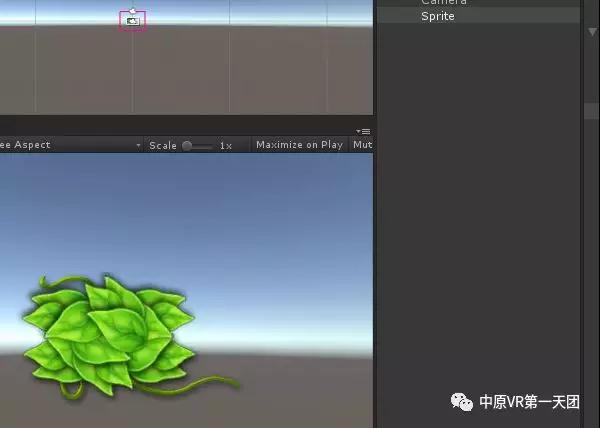
图片的格式设置如上图红色箭头指示,最后一个箭头显示了在ARGB32位的格式下图片的大小为4MB,接下来我们在看看游戏运行的时候这张图片占的内存空间,我们先在场景中随便创建一个Sprite,如下图:

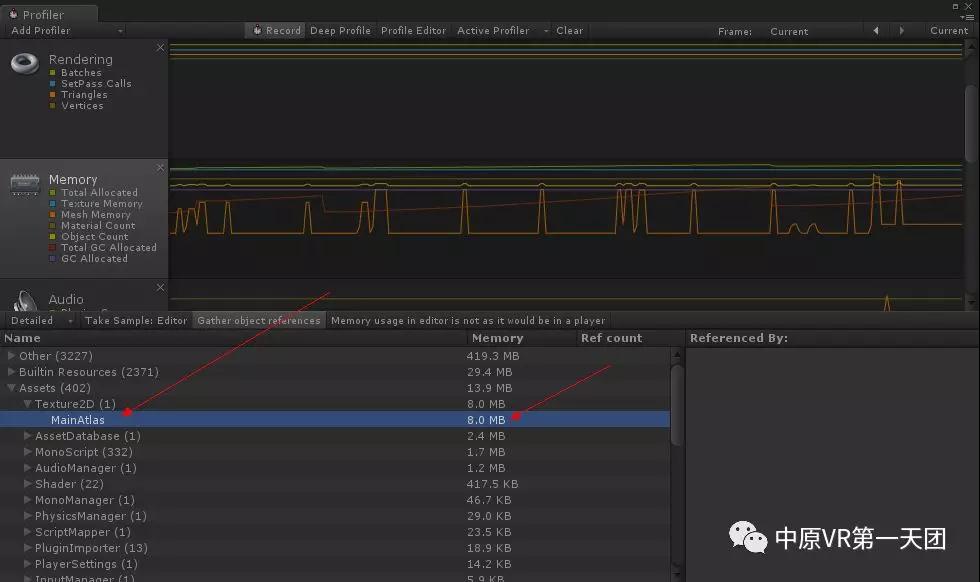
接下来,点击菜单“Window—->Profiler”打开性能监控窗口,点击左侧“Memory”,运行游戏,如下图:

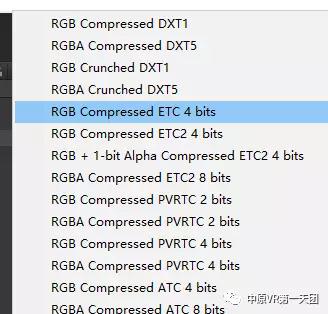
根据上面的这幅图片,大家可以发现这个图集的贴图占的内存空间为8MB,如果我们在游戏中需要加载一个界面,这个界面中包含多个图集的话,有可能会造成卡顿,所以我们要想办法在保证图片质量的前提下,降低图片内存,经过前面很多项目的采坑,最终发现在安卓手机上使用ETC 4格式压缩图片是最佳选择。

但是ETC4是不支持Alpha通道的,那么我们就要考虑一下有没有其他手段来解决这个问题。
对于这个问题,现在用的比较多的方法就是Alpha通道剥离。原理就是使用代码把原图片的RGBA四个通道的数值读取出来,然后把RGB值和Alpha值分别存在不同的两张图片中,最后再用Shader对这两张图片分别进行采样,读取里面的RGB值和另一张图片的Alpha值,进行合并,输出颜色。
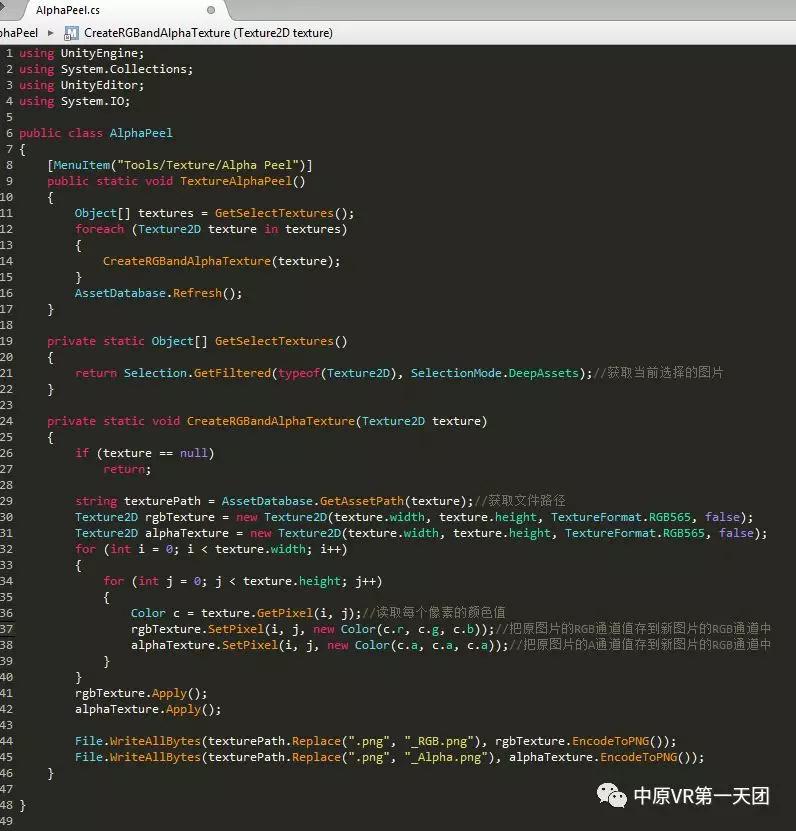
下面就来实际操作一下。首先介绍一个工具,可以把原图片剥离为一张带有RGB通道的图片和一张带有Alpha通道的图片,下面,no code no bi bi,直接上代码:(PS:代码关键部分已经注释)

这个是剥离工具,代码写好保存完毕之后放入“Editor”目录下,然后点击菜单栏“Tools—->Texture—–>AlphaPeel”,点击之前一定要选中图片,并且保证图片的可读写开关处于开启状态。如图:

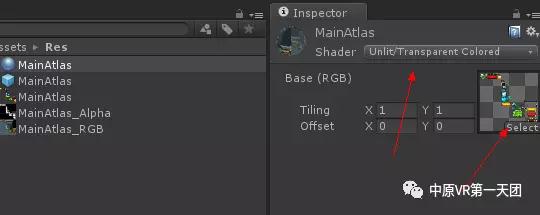
执行过之后大家会发现原来的图片路径中多出了两张图片,如图:

图中MainAtlas是原图片,下面的两张图就是我们刚才输出的,接下来我们需要修改一个NGUI自带的Shader代码,把这两张图片合并起来。大家可以看一下上图中第一个资源,是我们在创建图集的时候自动生成的材质,我们选中这个材质,看一下它用的是哪个Shader,如图:

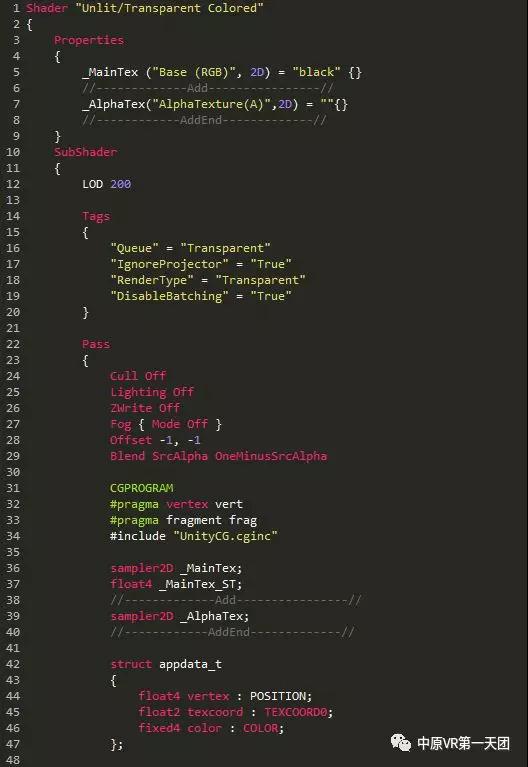
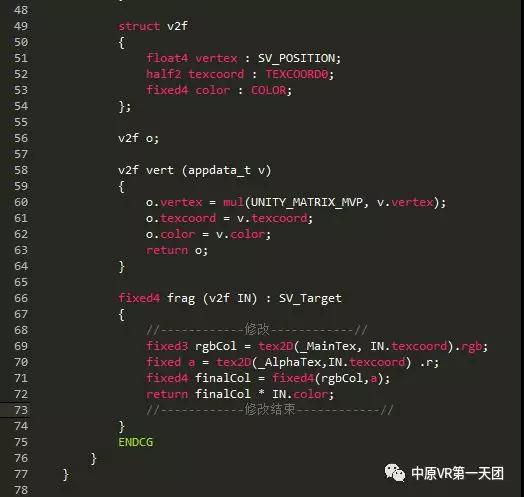
在图中我们可以看到该材质用的是名字为“Transparent Colored”的Shader,NGUI的所有图集的材质用的都是这个Shader,并且我们可以看到刚才我们创建的图集贴图也赋在这个材质上,所以我们要修改这个Shader把我们刚才创建的两张图片重新合并。下面在Unity资源搜索栏里输入Shader名称,打开搜到的第一个Shader,然后我们把这个Shader改成如下图所示:


代码修改部分已经注释,78行以后的代码不用修改。修改后保存,接下来就让我们见证奇迹吧!
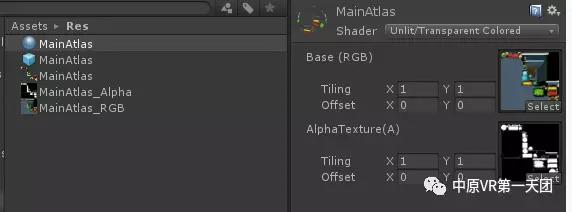
回到Unity检视面板,会发现材质那里让我们放进去两张图片,如图:

我们把刚才生成的RGB图片和Alpha图片分别拖入第一个图片位置和第二个图片位置,如图:

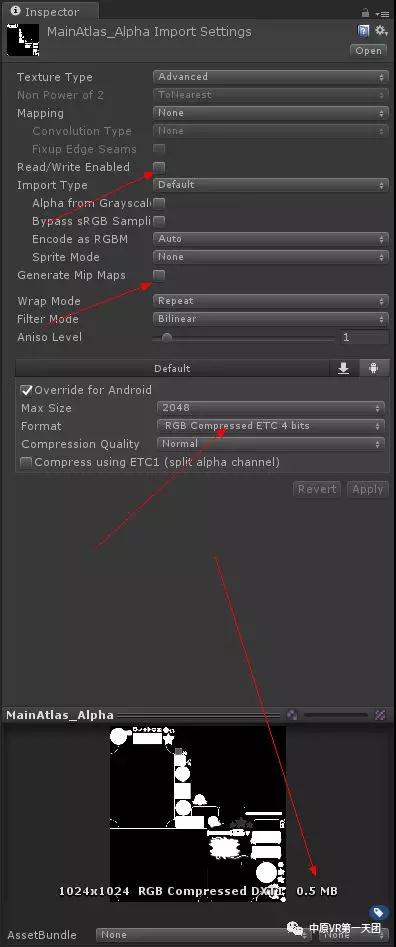
下面我们再确定一下刚才生成的两张图片的格式设置:

两张图片都要按照上面的格式去设置,设置完成之后大家可以看一下最下面那个箭头显示的图片大小,0.5M,这样两张图片合起来是1M比原来小了3/4,惊不惊喜,意不意外!
下面我们来看一下实际效果:

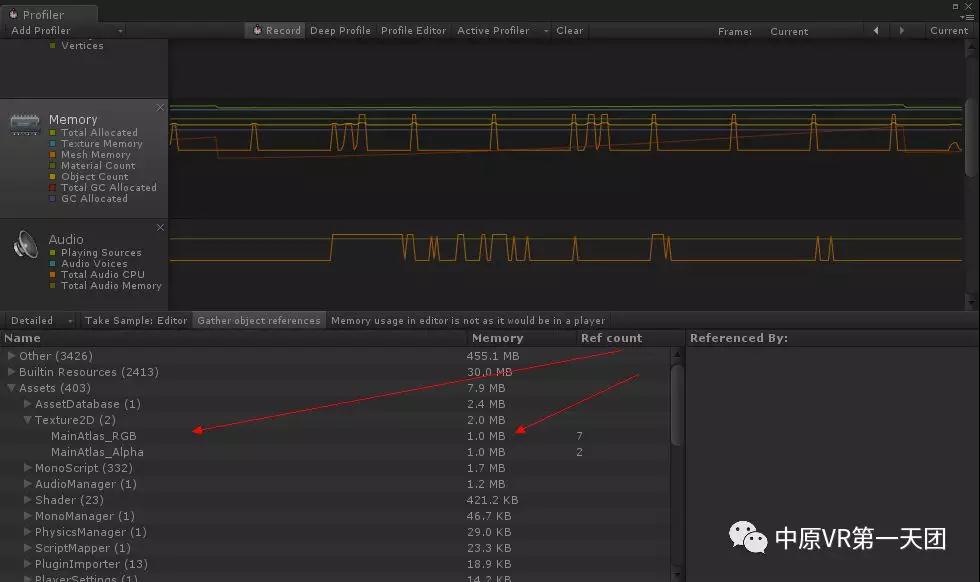
图片的清晰度几乎和刚开始的时候一样,接下来我们看一下Profiler里面的数值:

两张图片占的内存分别为1MB两个加起来为2MB,原来是8MB现在是2MB减少3/4。
在实际开发中大小图集有几十个,使用这种方式可以让我们的安装包大小减少100MB左右,效果还是比较显著的,并且也可以减少运行内存的压力,另外Unity中所有图片资源都可以使用这种方式来优化。以上就是Unity内存优化培训之图集优化的全部内容,希望可以给大家带来一些启发。